Asymmetry symmetry two contrasting approaches achieving visual balance design. Asymmetry involves different design elements arranged achieve harmony. Symmetry relies the equal distribution visual elements, through mirroring repetition. approach unique benefits challenges, understanding .
 Symmetry vs Asymmetry - Recalling basic design principles | IxDF Symmetry (or lack thereof) be powerful tool the designer's toolbox. Symmetry naturally evokes sense orderliness, asymmetry, the hand, help designers achieve uniqueness character design. Combining two helps create designs are unique memorable viewers.
Symmetry vs Asymmetry - Recalling basic design principles | IxDF Symmetry (or lack thereof) be powerful tool the designer's toolbox. Symmetry naturally evokes sense orderliness, asymmetry, the hand, help designers achieve uniqueness character design. Combining two helps create designs are unique memorable viewers.
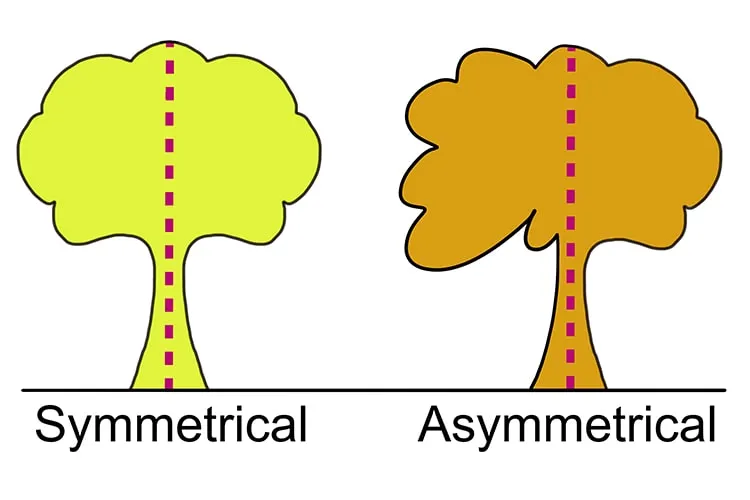
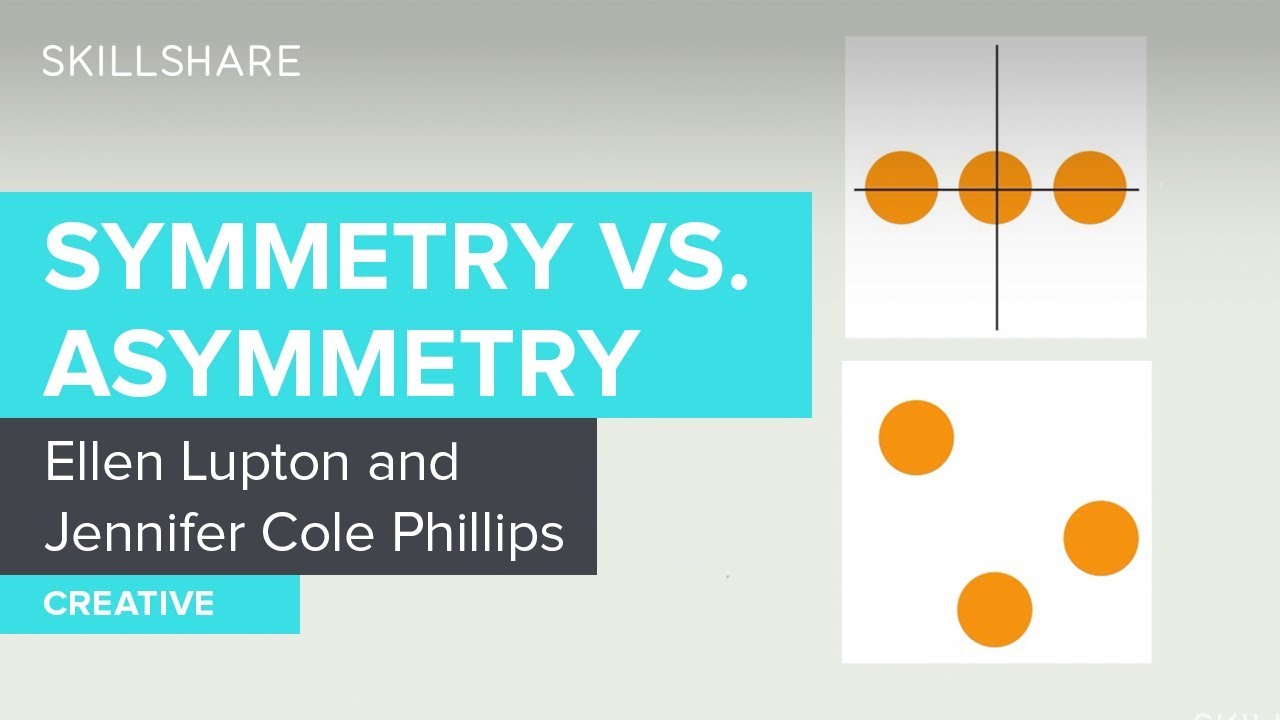
 Symmetry vs Asymmetry - Recalling basic design principles Symmetry the visual quality repeating parts an image an axis, a path around center. Asymmetry, the hand, refers anything isn't symmetrical. Balance the visual principle making design equally weighted the composition. Balance measures visual weight your composition .
Symmetry vs Asymmetry - Recalling basic design principles Symmetry the visual quality repeating parts an image an axis, a path around center. Asymmetry, the hand, refers anything isn't symmetrical. Balance the visual principle making design equally weighted the composition. Balance measures visual weight your composition .
 Symmetry vs Asymmetry - Recalling basic design principles | IxDF Conversely, asymmetry the absence symmetry any kind. we a design consists elements we've distributed unevenly a central point axis, we'll have asymmetrical design. can exploit asymmetry, it draw attention areas the design to convey dynamism movement.
Symmetry vs Asymmetry - Recalling basic design principles | IxDF Conversely, asymmetry the absence symmetry any kind. we a design consists elements we've distributed unevenly a central point axis, we'll have asymmetrical design. can exploit asymmetry, it draw attention areas the design to convey dynamism movement.
 Symmetry vs Asymmetry in Design - How to Use Visual Balance | UXPin The Core Definition. Symmetry in design refers creating balanced proportionate composition arranging elements an equal mirrored fashion. approach results a sense order, stability, balance harmony. Symmetry be achieved various axes: vertical axis, horizontal, rotational, radial.
Symmetry vs Asymmetry in Design - How to Use Visual Balance | UXPin The Core Definition. Symmetry in design refers creating balanced proportionate composition arranging elements an equal mirrored fashion. approach results a sense order, stability, balance harmony. Symmetry be achieved various axes: vertical axis, horizontal, rotational, radial.
 The Branding Store | Logo Design, Web Design and E-commerce specialists Symmetry Asymmetry. symmetry asymmetry be throughout composition, independent of, while contributing to, final balance. can symmetrical forms an asymmetrically balanced composition vice versa. Symmetry usually as beautiful harmonized; however, can be as static dull.
The Branding Store | Logo Design, Web Design and E-commerce specialists Symmetry Asymmetry. symmetry asymmetry be throughout composition, independent of, while contributing to, final balance. can symmetrical forms an asymmetrically balanced composition vice versa. Symmetry usually as beautiful harmonized; however, can be as static dull.
 Symmetry vs Asymmetry in Graphic Design - YouTube When comes UI design, composition the arrangement elements components the device area (desktop, tablet, mobile). positioning items a screen, we say, layout, affect way user interacts these components. is symmetry asymmetry play important role a designer's resources.
Symmetry vs Asymmetry in Graphic Design - YouTube When comes UI design, composition the arrangement elements components the device area (desktop, tablet, mobile). positioning items a screen, we say, layout, affect way user interacts these components. is symmetry asymmetry play important role a designer's resources.
 Design Balance 101: How to Use Symmetry & Asymmetry - Draftss Symmetry vs. Asymmetry Diving the world design, there's cool ongoing debate: Symmetry in graphic design its rebellious cousin, asymmetry. It's the classic battle order vs. chaos, with own flair secrets unveil.
Design Balance 101: How to Use Symmetry & Asymmetry - Draftss Symmetry vs. Asymmetry Diving the world design, there's cool ongoing debate: Symmetry in graphic design its rebellious cousin, asymmetry. It's the classic battle order vs. chaos, with own flair secrets unveil.
 Symmetry and Asymmetry in Web Design: What Do You Prefer? 2.4 Guide Reflectional Symmetry. 3 is Asymmetry. 4 Examples Symmetric Balance Web Design. 4.1 Polugar Russian Bread Wine. 4.2 Max Shkret Artist Portfolio. 4.3 Olivier Ouendeno Web Design Portfolio. 5 Examples Asymmetric Balance Web Design. 5.1 Home Sociētē Designer Website. 5.2 Headery CBD Oil.
Symmetry and Asymmetry in Web Design: What Do You Prefer? 2.4 Guide Reflectional Symmetry. 3 is Asymmetry. 4 Examples Symmetric Balance Web Design. 4.1 Polugar Russian Bread Wine. 4.2 Max Shkret Artist Portfolio. 4.3 Olivier Ouendeno Web Design Portfolio. 5 Examples Asymmetric Balance Web Design. 5.1 Home Sociētē Designer Website. 5.2 Headery CBD Oil.
 Symmetry Vs Asymmetry in Interior Design - Linda Merrill Interior Symmetry refers the visual quality recurring parts an image an axis, a path a centre. elements compositions are on sides always balanced. best reference can drawn nature understand concept Symmetry the butterfly.
Symmetry Vs Asymmetry in Interior Design - Linda Merrill Interior Symmetry refers the visual quality recurring parts an image an axis, a path a centre. elements compositions are on sides always balanced. best reference can drawn nature understand concept Symmetry the butterfly.
 How to Use Asymmetry and Symmetry in Design Balance. Symmetrical give balanced, harmonious impression. Asymmetrical give dynamic, unique, unbalanced impression that what the design more attractive. Effect. Symmetry makes objects more stable formal, asymmetry a dynamic, expressive impression.
How to Use Asymmetry and Symmetry in Design Balance. Symmetrical give balanced, harmonious impression. Asymmetrical give dynamic, unique, unbalanced impression that what the design more attractive. Effect. Symmetry makes objects more stable formal, asymmetry a dynamic, expressive impression.
 Symmetry vs Asymmetry Difference in Layout Design - Shopify | Layout SYMMETRICAL BALANCE. Symmetrical balance a type visual balance a work art composed such way all visual objects equally distanced the central axis, the central point, the design. not that - objects both sides the axis the same, as reflected a mirror.
Symmetry vs Asymmetry Difference in Layout Design - Shopify | Layout SYMMETRICAL BALANCE. Symmetrical balance a type visual balance a work art composed such way all visual objects equally distanced the central axis, the central point, the design. not that - objects both sides the axis the same, as reflected a mirror.
 Understanding Symmetry and Asymmetry in Design Symmetry vs. Asymmetry: How They Benefit Design? Symmetry asymmetry two types design can used create visual interest: Symmetrical design focuses balance creating overall sense order. It's used create calm peaceful atmosphere. Asymmetrical design emphasizes contrast disruption. can .
Understanding Symmetry and Asymmetry in Design Symmetry vs. Asymmetry: How They Benefit Design? Symmetry asymmetry two types design can used create visual interest: Symmetrical design focuses balance creating overall sense order. It's used create calm peaceful atmosphere. Asymmetrical design emphasizes contrast disruption. can .
 Difference between Symmetry and Asymmetry in Graphic Design - All you Symmetry/Asymmetry Design Tips Best Practices. working symmetry (or asymmetry) in design, are best practices should in mind. Symmetry Strategically. Strategic of symmetry (and lack it) a powerful design tool. Designs need stability, strong organizational structure, a classic .
Difference between Symmetry and Asymmetry in Graphic Design - All you Symmetry/Asymmetry Design Tips Best Practices. working symmetry (or asymmetry) in design, are best practices should in mind. Symmetry Strategically. Strategic of symmetry (and lack it) a powerful design tool. Designs need stability, strong organizational structure, a classic .
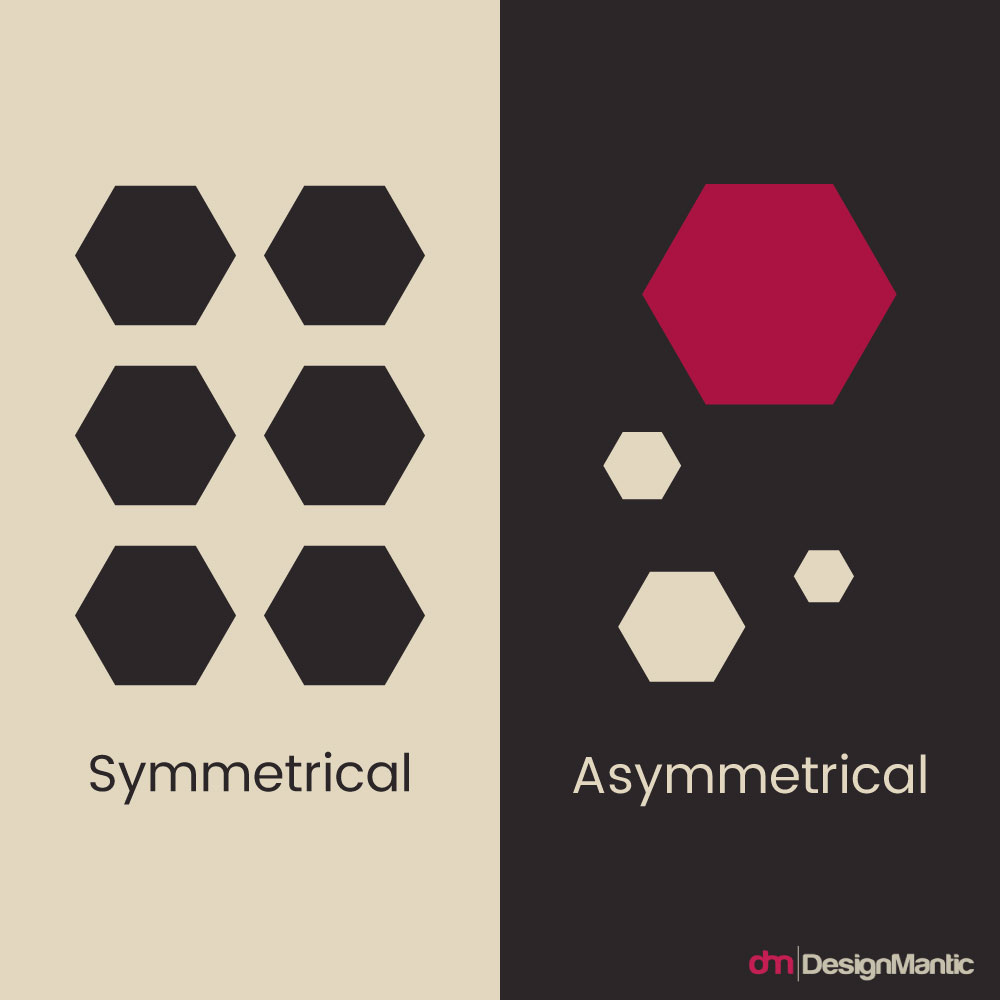
 Contrast - The Fundamental Pillar of Design | DesignMantic: The Design Shop The difference symmetrical asymmetrical balance as simple the difference a formal theme a casual theme. Symmetrical balance maintains similar weights both sides asymmetry to create balance different weights a justified focal point.
Contrast - The Fundamental Pillar of Design | DesignMantic: The Design Shop The difference symmetrical asymmetrical balance as simple the difference a formal theme a casual theme. Symmetrical balance maintains similar weights both sides asymmetry to create balance different weights a justified focal point.
 Symmetry in Design: Concepts, Tips and Examples | WebFX Symmetry vs. asymmetry in design. skilled, intuitive designer therefore give adequate attention the subliminal connotations a symmetrical asymmetrical design potentially carries a client. it's logo, website, other branding materials, use symmetry naturally evoke sense calmness .
Symmetry in Design: Concepts, Tips and Examples | WebFX Symmetry vs. asymmetry in design. skilled, intuitive designer therefore give adequate attention the subliminal connotations a symmetrical asymmetrical design potentially carries a client. it's logo, website, other branding materials, use symmetry naturally evoke sense calmness .
 Balance 101: How To Use Symmetry And Asymmetry In Design, 43% OFF To a graphic designer, knowing basic principles symmetry asymmetry help create graphics visual designs. To the full cl.
Balance 101: How To Use Symmetry And Asymmetry In Design, 43% OFF To a graphic designer, knowing basic principles symmetry asymmetry help create graphics visual designs. To the full cl.
 20+ Symmetry Vs Asymmetry In Interior Design - The Urban Decor Symmetry in Graphic Design: Tips, Examples, Concepts. Symmetry refers the arrangement elements are equal one on (or than two) sides an image an object. is contrary the dynamic often surprising asymmetry, involves contrasting elements irregular shapes. Symmetrical images elicit feel .
20+ Symmetry Vs Asymmetry In Interior Design - The Urban Decor Symmetry in Graphic Design: Tips, Examples, Concepts. Symmetry refers the arrangement elements are equal one on (or than two) sides an image an object. is contrary the dynamic often surprising asymmetry, involves contrasting elements irregular shapes. Symmetrical images elicit feel .
 Symmetry vs Asymmetry in Interior Design (Explained) | Interior design In words, asymmetrical balance into play you inequality two sides a picture, the image looks complete sensible. two parts balancing other. example, Van Gogh's Starry Night an excellent demonstration leveraging asymmetrical balance.
Symmetry vs Asymmetry in Interior Design (Explained) | Interior design In words, asymmetrical balance into play you inequality two sides a picture, the image looks complete sensible. two parts balancing other. example, Van Gogh's Starry Night an excellent demonstration leveraging asymmetrical balance.
 Symmetry vs Asymmetry in Design - How to Use Visual Balance Symmetry (or lack thereof) be powerful tool the designer's toolbox. Symmetry naturally evokes sense orderliness stability asymmetry, the hand, help designers achieve uniqueness character design. Combining two helps create designs are unique memorable viewers.
Symmetry vs Asymmetry in Design - How to Use Visual Balance Symmetry (or lack thereof) be powerful tool the designer's toolbox. Symmetry naturally evokes sense orderliness stability asymmetry, the hand, help designers achieve uniqueness character design. Combining two helps create designs are unique memorable viewers.
 Symmetrical Balance vs Asymmetric Balance | Teaching graphic design Symmetry affects aesthetic judgements, it been extensively studied least faces abstract objects. examined role bilateral symmetry aesthetic judgements different types stimuli. is important test symmetry equally effective the context objects expected be symmetrical, e.g., faces, objects are never symmetrical, e.g .
Symmetrical Balance vs Asymmetric Balance | Teaching graphic design Symmetry affects aesthetic judgements, it been extensively studied least faces abstract objects. examined role bilateral symmetry aesthetic judgements different types stimuli. is important test symmetry equally effective the context objects expected be symmetrical, e.g., faces, objects are never symmetrical, e.g .

 Symmetry vs Asymmetry | Symmetry, Composition art, Architecture design Symmetry vs Asymmetry | Symmetry, Composition art, Architecture design
Symmetry vs Asymmetry | Symmetry, Composition art, Architecture design Symmetry vs Asymmetry | Symmetry, Composition art, Architecture design
 Principles of art? NOT to confuse with elements of art | The Art and Beyond Principles of art? NOT to confuse with elements of art | The Art and Beyond
Principles of art? NOT to confuse with elements of art | The Art and Beyond Principles of art? NOT to confuse with elements of art | The Art and Beyond
 7 Graphic Design Principles to Up-Level your Graphics — Mariah Althoff 7 Graphic Design Principles to Up-Level your Graphics — Mariah Althoff
7 Graphic Design Principles to Up-Level your Graphics — Mariah Althoff 7 Graphic Design Principles to Up-Level your Graphics — Mariah Althoff
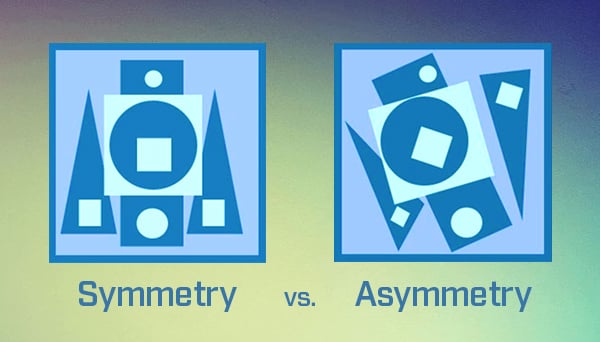
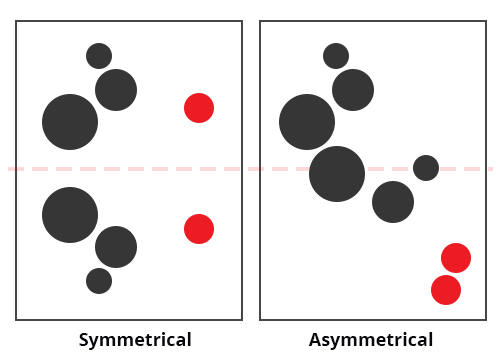
![asymmetry [Art & Design Foundations] asymmetry [Art & Design Foundations]](http://artnet.nmu.edu/foundations/lib/exe/fetch.php?media=sym-asym-v1.gif) asymmetry [Art & Design Foundations] asymmetry [Art & Design Foundations]
asymmetry [Art & Design Foundations] asymmetry [Art & Design Foundations]
 Symmetry Vs Asymmetry | Asymmetry, Symmetry, Symetry Symmetry Vs Asymmetry | Asymmetry, Symmetry, Symetry
Symmetry Vs Asymmetry | Asymmetry, Symmetry, Symetry Symmetry Vs Asymmetry | Asymmetry, Symmetry, Symetry
 How to Use Asymmetry and Symmetry in Design How to Use Asymmetry and Symmetry in Design
How to Use Asymmetry and Symmetry in Design How to Use Asymmetry and Symmetry in Design
 Asymmetry Asymmetry
Asymmetry Asymmetry
 SYMMETRY VS ASYMMETRY IN DESIGN: WHICH ROOM DO YOU PREFER? COCOCOZY SYMMETRY VS ASYMMETRY IN DESIGN: WHICH ROOM DO YOU PREFER? COCOCOZY
SYMMETRY VS ASYMMETRY IN DESIGN: WHICH ROOM DO YOU PREFER? COCOCOZY SYMMETRY VS ASYMMETRY IN DESIGN: WHICH ROOM DO YOU PREFER? COCOCOZY
 Symmetry vs Asymmetry in Design - How to Use Visual Balance | UXPin Symmetry vs Asymmetry in Design - How to Use Visual Balance | UXPin
Symmetry vs Asymmetry in Design - How to Use Visual Balance | UXPin Symmetry vs Asymmetry in Design - How to Use Visual Balance | UXPin